tinypng 压缩图片不失真
介绍
tinypng 是一个在线的图片压缩工具,可以压缩图片,并且不会失真。但是,由于网络原因,有时候可能会出现压缩失败的情况。因此,我们可以集成nodejs来调用tinypng的api,并通过可视化的图形界面来实现图片压缩。
首先需要安装node环境
这一步不做阐述了,不会的网上搜一下
全局安装super-tinypng
cmd
npm i super-tinypng -g下载vbs文件
本文件只针对于Windows系统,下载后双击运行即可。具体步骤可看下图。下载链接置于文档末尾
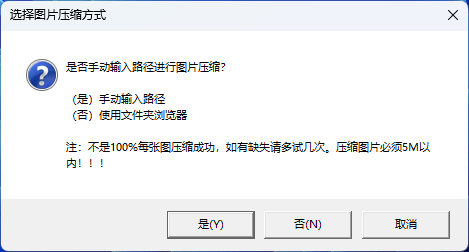
步骤1
选择压缩的路径,支持两种选择
- 选择 【是】:手动输入路径 比如 D:\test
- 选择 【否】:自行选择压缩的文件夹

步骤2
找到文件夹名称复制即可,主要针对于项目层级比较深的情况,能快速定位到压缩的文件夹
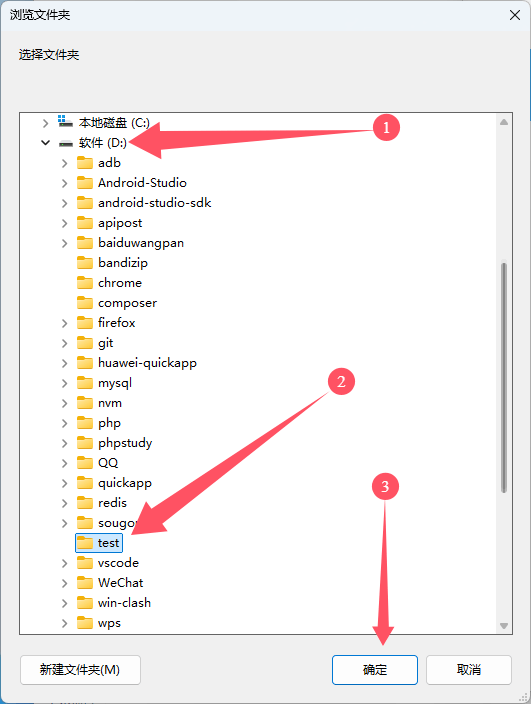
步骤3
选择需要压缩的文件夹,这一步需要一层一层选择

步骤4
确认压缩的文件夹后,会自动调起cmd窗口,进行压缩命令,执行时会显示一些压缩的大小信息
步骤5
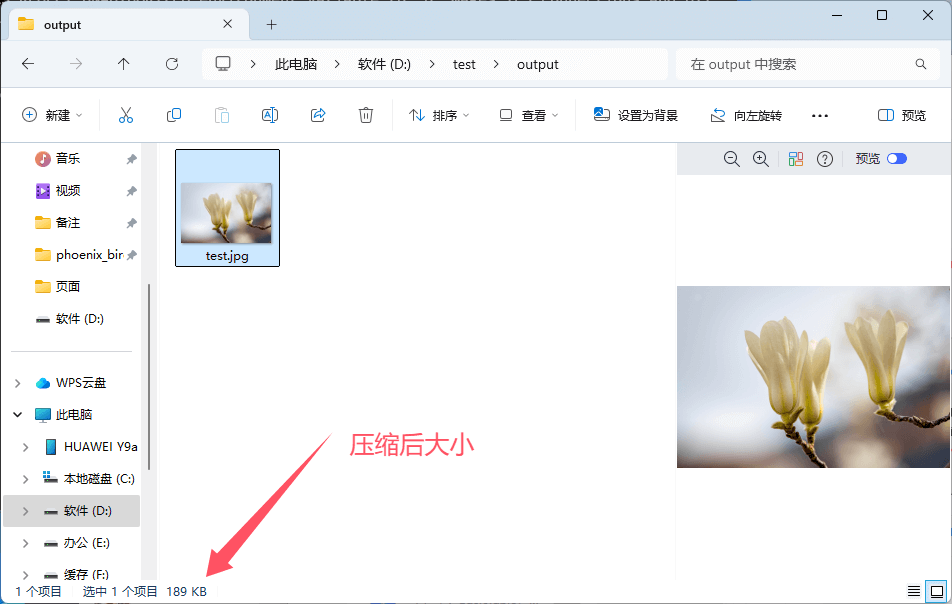
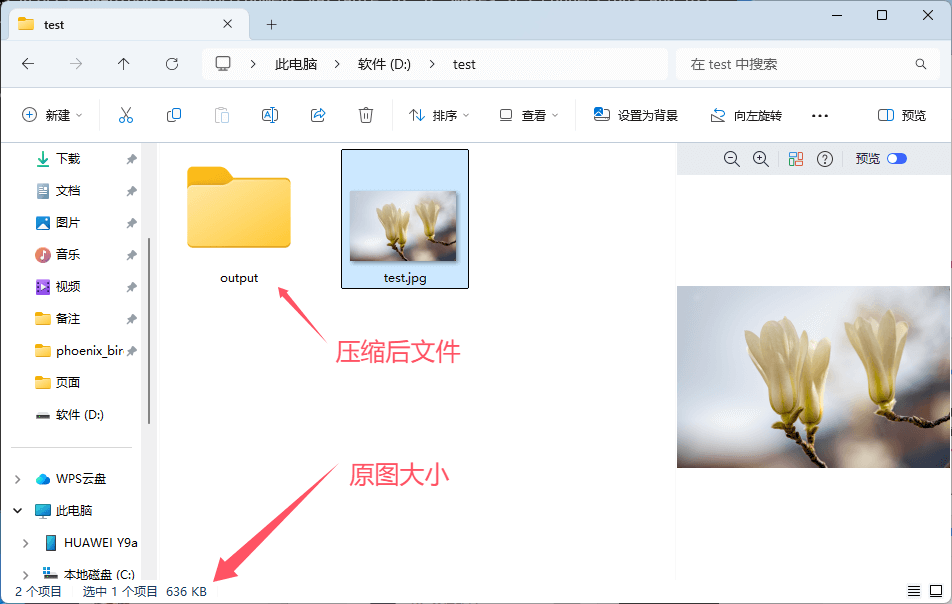
压缩完毕后,会在选择的文件夹中出现一个output文件夹,其中就是压缩后的文件了

步骤6
对比一下压缩大小明显减小了不少,而且最重要的是图片不失真,肉眼看不见的区别。
注意: 不支持 5M 以上图片压缩,如果有商业需要还是前往 tinypng 官网购买,支持正版!